【WPCode】ヘッダーとフッターが編集できるプラグインの使い方解説
「WordPressで、ヘッダーの編集をしなきゃいけなくなっちゃった…」
「ヘッダーの編集?パソコン苦手だから難しそうだなぁ…」
WordPressの管理をしている時に、ヘッダー・フッターの編集をしなくてはならなくなった皆さん、こんな悩みはありませんか?そこでこの記事では、WordPressでヘッダー・フッターを追加することができるプラグイン・WPCodeの使い方について解説していきたいと思います。
WPCodeでできること
WPCodeのインストールに移る前に、WPCodeがどのような機能を持っているかについて、サラッと解説していきたいと思います。
WPCodeは、WordPressのヘッダー・フッターのメタ情報を入力するためのプラグインです。
ヘッダー・フッターは、ブログ記事を開いた時には見えない情報ですが、記事を構成させるために重要な情報です。少し入力することが難しく、少し間違えるとブログ全体をもぶっ壊しかねないので、ヘッダー・フッターはプラグインを使って入力することが安全といえます。
WPCodeのインストール方法
それでは早速、WPCodeのインストール方法について解説します。
まずは、WordPress上に公開されているプラグインの中からWPCodeを探します。
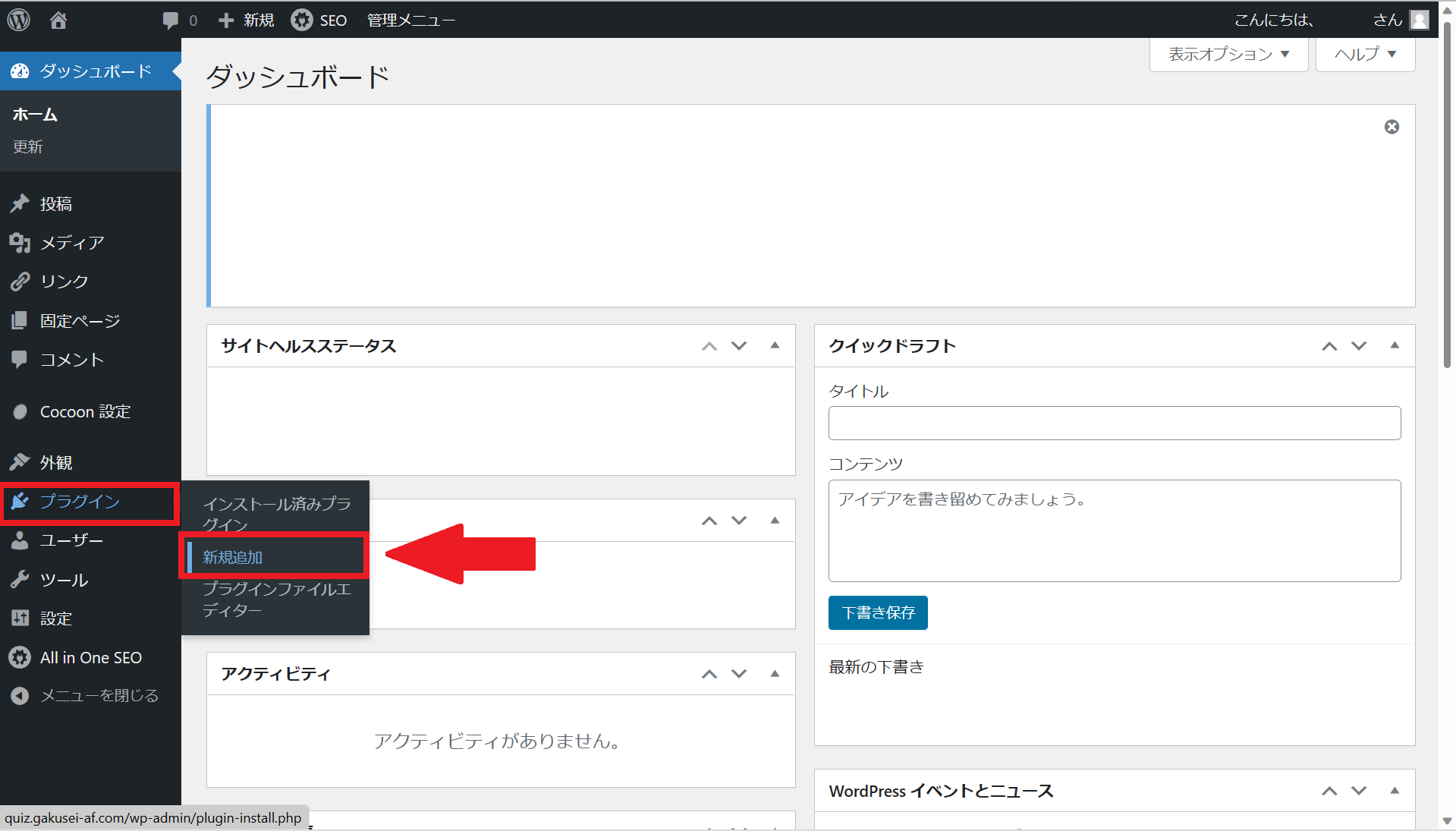
下の図のように、左のサイドバーから「プラグイン」にカーソルを当て、「新規追加」を選んでください。

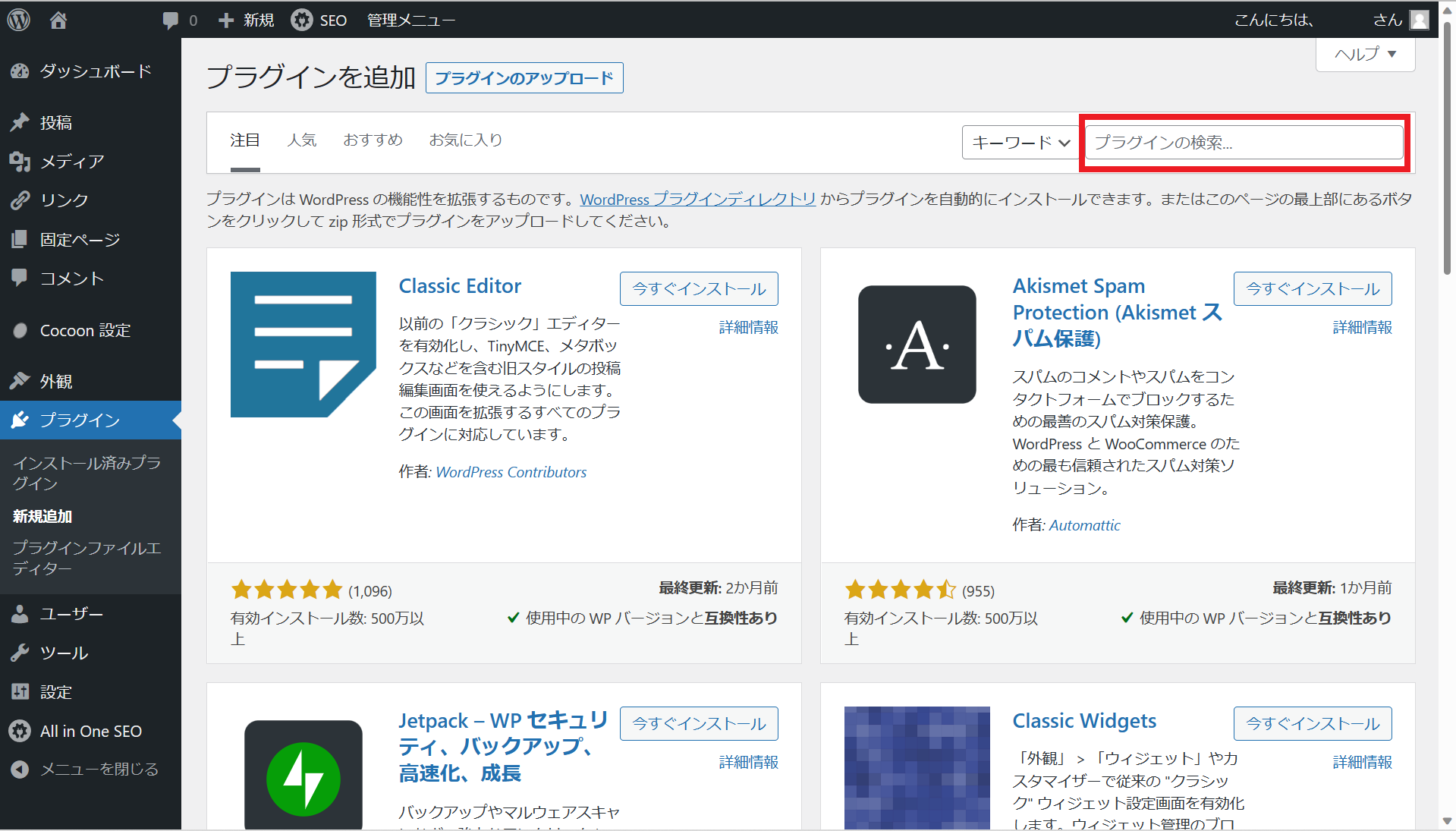
そこをクリックすると、こんな画面に飛ぶと思います。

そうしたら、上の図の右上の赤い四角で囲ってある「プラグインの検索」というところに、「WPCode」と入力します。

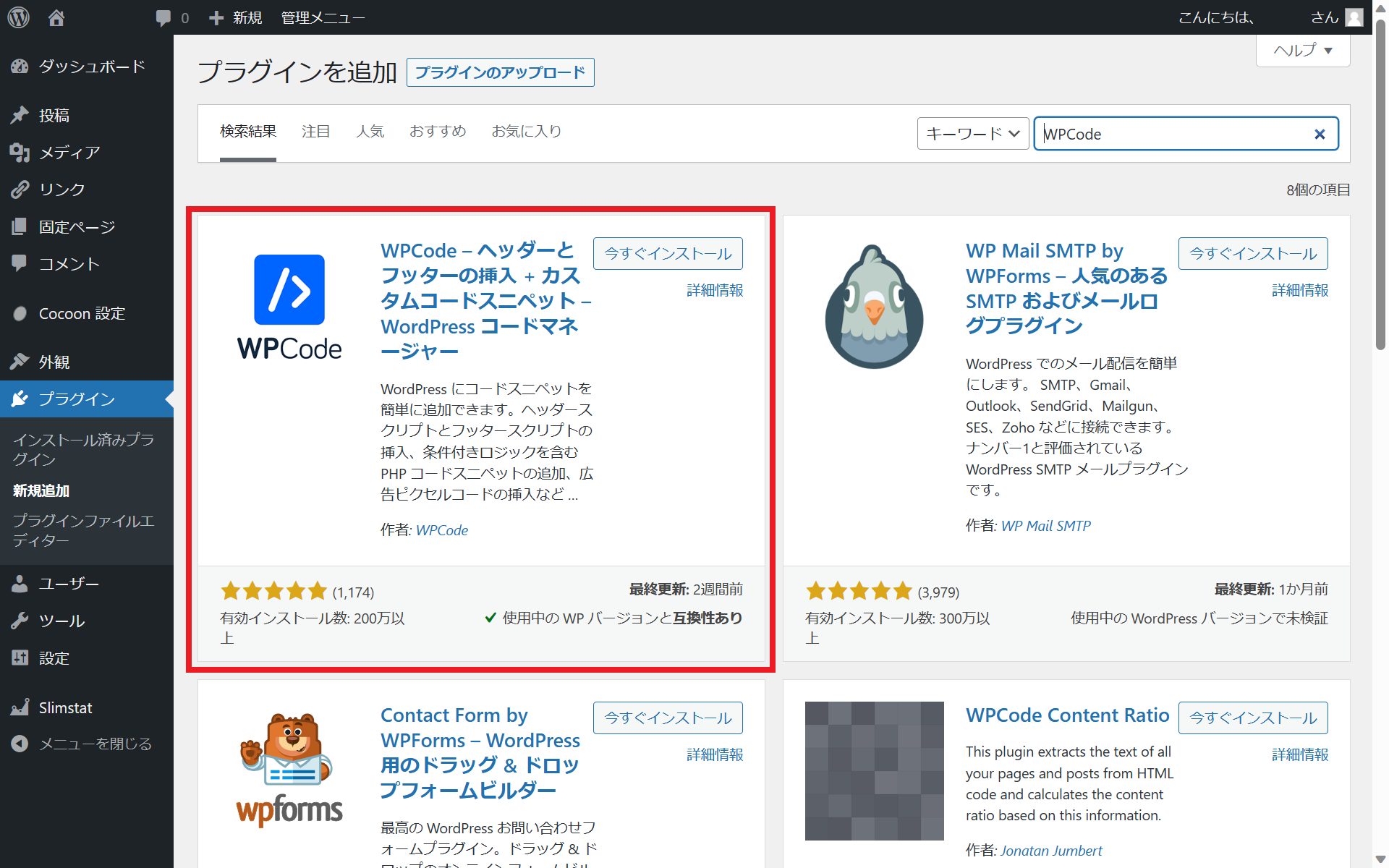
すると、「WPCode」で検索され、左上のようなプラグインがヒットすると思います。
これが、今回あなたがインストールするプラグインです。似た名前のものがあるかもしれませんが、惑わされずにこれを選びましょう。
(プラグインのアイコンや名称など、予告なくこのバージョンとは変化している場合があります。)
そうしたら、「今すぐインストール」というところをクリックしましょう。そうすることで、公開されているこのプラグインを、あなたのブログに使用することができるのです。
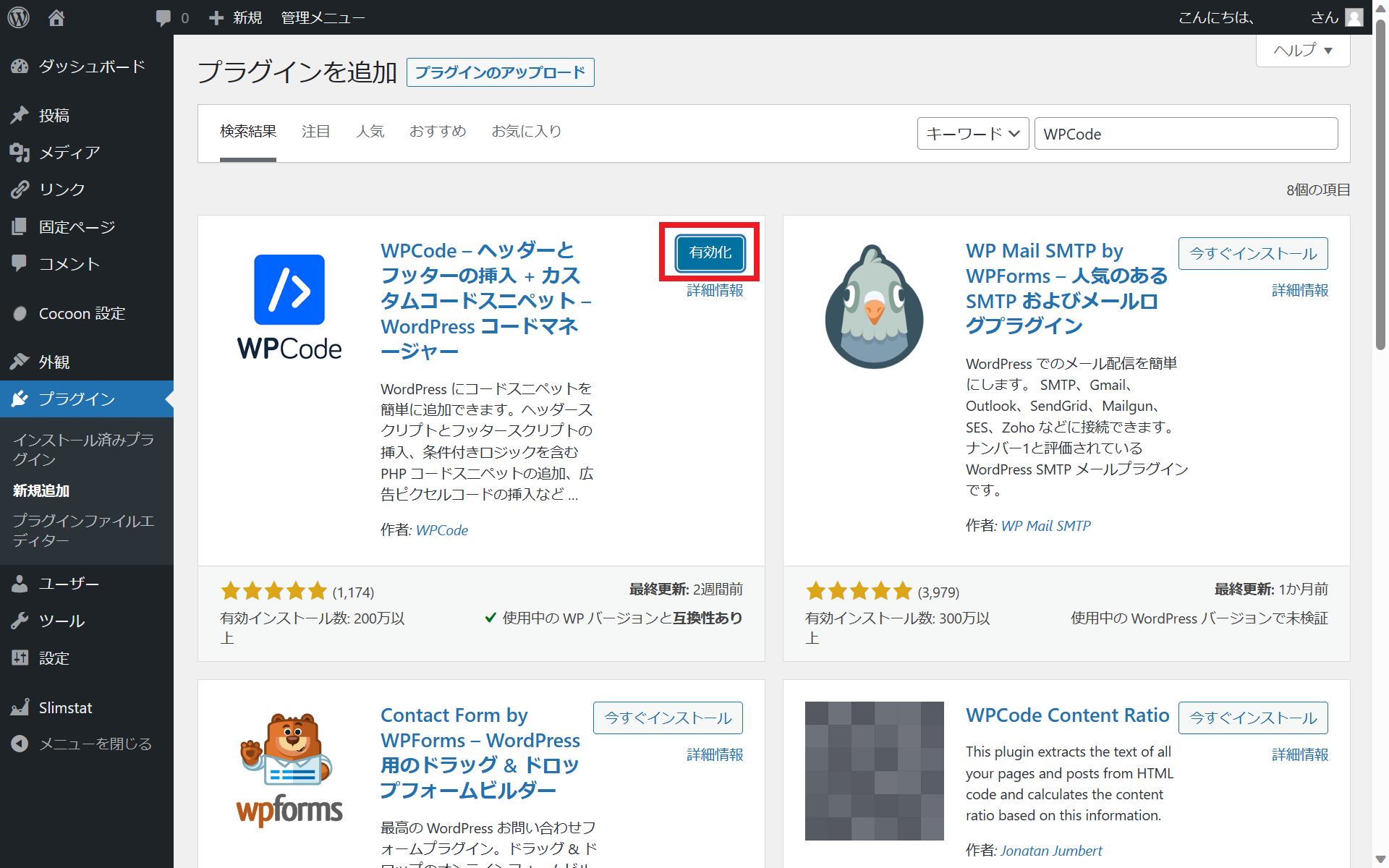
インストールが終わったら、「今すぐインストール」だった場所が「有効化」という表示に変わりますので、そこもクリックします。

有効化が完了すると、元のインストール済みプラグインのページに戻ると思います。そこに、「WPCode」が追加されていることと、左サイドバーに「Code Snippets」という表示が出てきていることを確認してください。この2つが表示されていたら、ひとまずWPCodeを使う準備は完了ということになります。
ヘッダー・フッターの編集方法
WPCodeのインストールも済んだので、ヘッダー・フッターの編集方法についてみていきましょう。
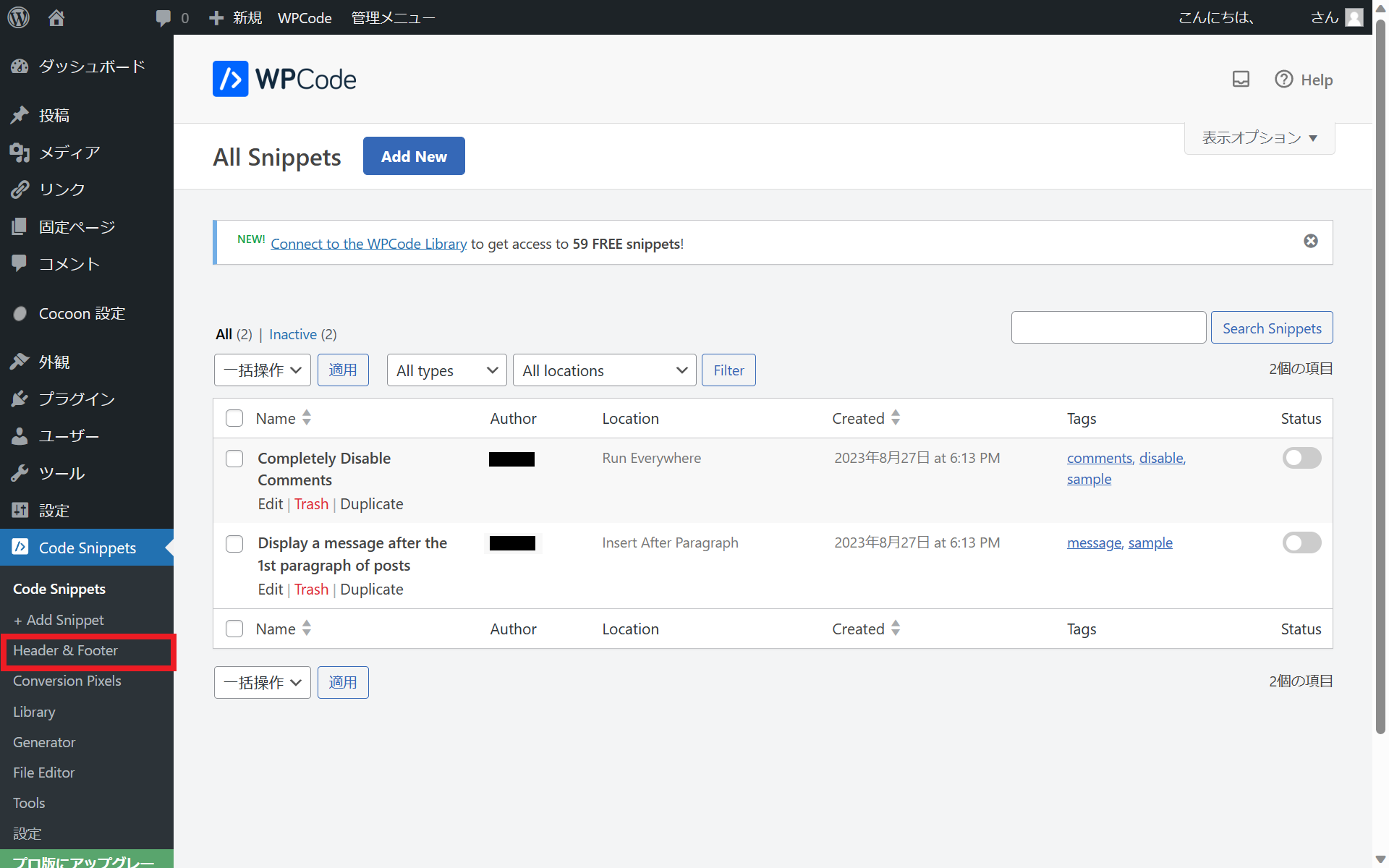
先ほど表示を確認できた左サイドバーの「Code Snippets」を押してください。ここで開けるページが、WPCodeの管理画面ということになります。

なんだか、英語ばかりで難しそうですよね。このプラグインは英語がメインで、日本語表記はあまりされていませんが、安心してください。やるべき作業は英文が理解できなくてもできる作業です。
左サイドバーの「Code Snippets」の表示の上から3番目、「Header & Footer」を押してください。上の画像で赤い四角で囲ったところです。
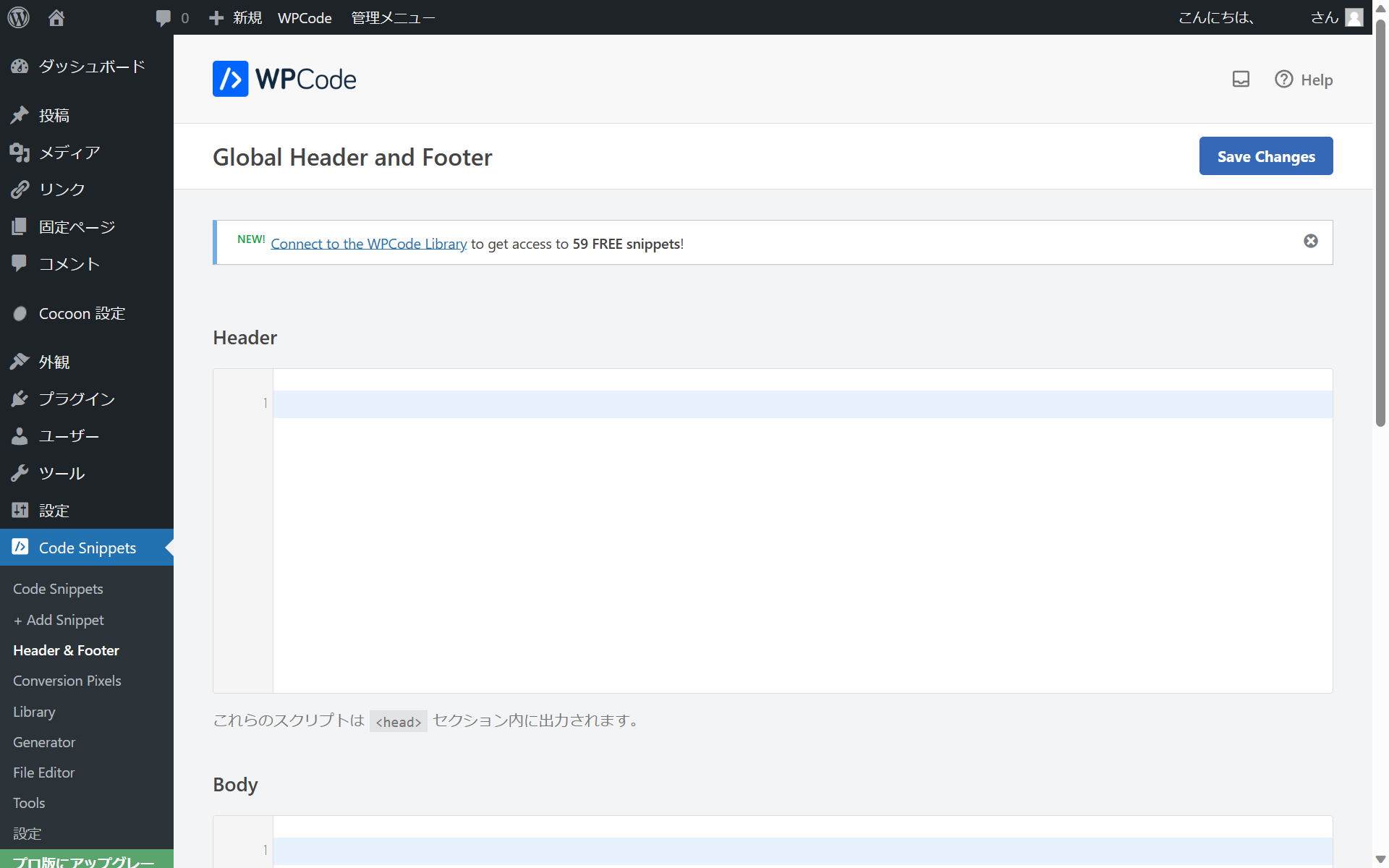
ここから、いよいよ本題のヘッダー・フッターの編集をすることができます。

今見えているのは「Header」の編集画面ですが、この下の「Body」を挟んだ後に「Footer」の編集場所もあります。この空欄にHTMLの文章を書いて右上の「Save Changes」を押すことで、編集を保存してサイト全体に反映させることができます。
このヘッダー・ボディー・フッターの編集は、いずれも専門的なものですので、必要な時以外は変えないでおきましょう。
まとめ
・WPCodeというWordPressプラグインを使うことで、ヘッダー・フッターなどメタ情報の編集をすることができる。
・WPCodeをインストールし、「Header & Footer」というところを押すと、ヘッダー・フッターにHTMLの文章を入れることができる。
最後まで読んでくださり、ありがとうございました。









コメントフォーム